今天要介紹CSS的文字屬性
-
text-align 設定文字的水平對齊方向,如:left (置左) 、center (置中)、right (置右)。
-
text-indent設定第一行的文字縮排。
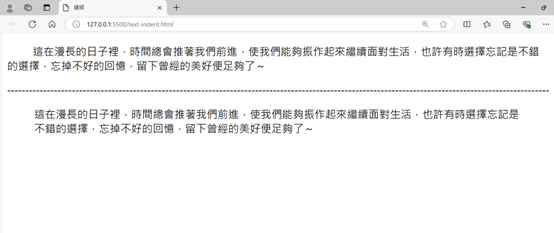
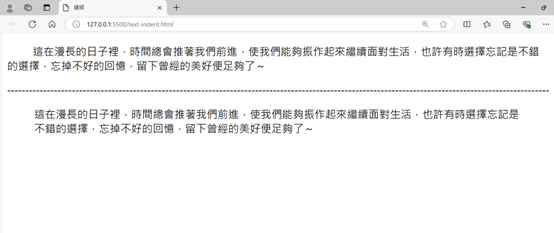
實作範例
比較 HTML 的<blockquote>標籤是整個段落都會縮排。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>縮排</title>
<style>
p{
text-indent: 1cm;
}
</style>
</head>
<body>
<p>這在漫長的日子裡,時間總會推著我們前進,使我們能夠振作起來繼續面對生活,也許有時選擇忘記是不錯的選擇,忘掉不好的回憶,留下曾經的美好便足夠了~</p>
-------------------------------------------------------------------------------------------------------------------------------------------------------
<blockquote>這在漫長的日子裡,時間總會推著我們前進,使我們能夠振作起來繼續面對生活,也許有時選擇忘記是不錯的選擇,忘掉不好的回憶,留下曾經的美好便足夠了~</blockquote>
</body>
</html>

-
letter-spacing設定英文字母間的距離(cm 或px)。
-
word-spacing設定英文字間的距離(cm 或px)。
-
text-transform 設定文字的大小寫轉換,如:capitalize (每個英文字的第一個字母轉大寫)、uppercase(每個英文字母轉大寫)、lowercase (每個英文字母轉小寫)。
-
white-space 設定文字間的空白處理方式,如:nowrap (有
<br>標籤才換行)、pre (保留空白與換行鍵,與HTML的<pre>標籤類似)。
-
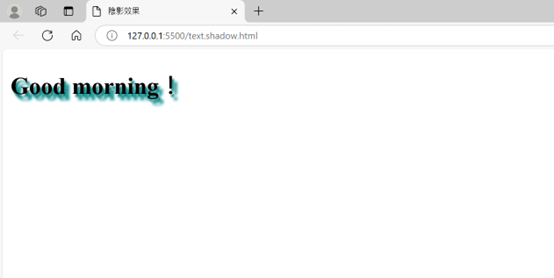
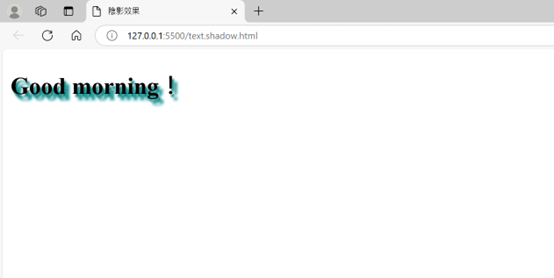
text-shadow設定文字的陰影,寫入四個參數分別為:x軸右移單位、y軸下移單位、陰影模糊度(數值越大 越模糊)、顏色,若設定多個陰影就用逗號隔開。
實作範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>陰影效果</title>
<style>
h2{
text-shadow: 2px 3px 2px #008080, 5px 6px 3px #008080;
}
</style>
</head>
<body>
<h2>Good morning!</h2>
</body>
</html>

-
text-decoration設定文字上的線條裝飾,如:underline (增加下底線)、overline (增加文字上邊 線)、line-through (增加文字中線也就是刪除線)。
-
line-height設定文字間的行高,寫入數字。